Inhalt:
- Zeichnen von Figuren mit dem Stift-Werkzeug
- Gruppieren von Symbolen bzw. Objekten
- Erstellen von Benutzersteuerelementen
Weitere Links:
Zeichnen von Figuren mit dem Stift-Werkzeug
In vielen Situationen benötigen wir eine Figur, für die wir ggf. bereits eine Vorlage haben. In diesem Beispiel wollen wir einenn Pfeil zeichnen. Dazu laden wir zunächst die Vorlage in die Zeichenfläche oder wir erstellen eine kleine Skizze auf kariertem Papier. Hier ist es sinnvoll den Zoomfaktor schön groß zu wählen, damit wir keine allzugroßen Ungenauigkeiten beim Platzieren erhalten. Zum Zeichnen verwenden wir das Stift-Werkzeug und beginnen an einem Eck.


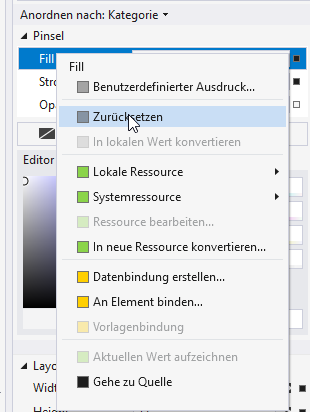
Bevor wir mit dem Zeichnen starten setzen wir noch die Eigenschaft „Fill“ zurück, damit wir die Vorlage bis zum Ende des Zeichenvorgangs sehen können. Wenn wir mit dem Zeichnen fertig sind können wir diese Eigenschaft wieder beliebig setzen.

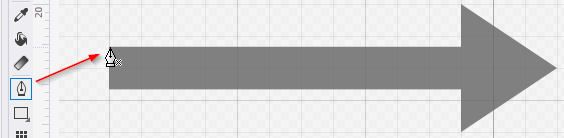
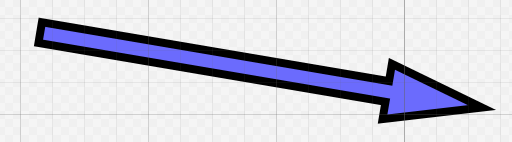
Am Ende des Zeichenvorgangs sieht der gezeichnete Pfeil dann z.B. so aus. Beim Platzieren des letzten Punktes müssen wir darauf achten, dass die Figur „geschlossen“ wird. Der Mauscursor zeigt dies an.

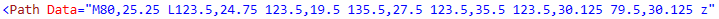
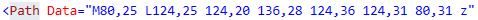
Ungenauigkeiten beim Platzieren können wir nun bei Bedarf in der XAML-Darstellung korrigieren. Die Zahlenkolonnen geben die X,Y Koordinaten an, wobei X und Y durch ein Komma und die einzelnen Koordinaten durch ein Leerzeichen getrennt sind. Nach Abschluss der Korrktur sieht die XAML-Darstellung wie folgt aus.


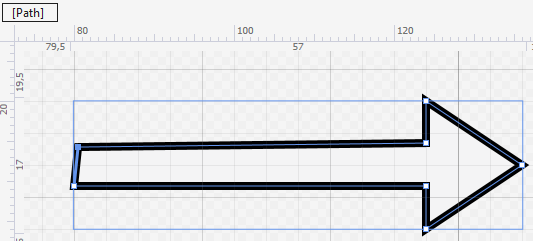
Alternativ können wir die Korrektur auch mit dem Direktauswahl(A)-Werkzeug durchführen. Nach der Werkzeug Auswahl ist der entsprechende Punkt anzuklicken, danach kann dieser mit der Maus oder mit den Cursor-Tasten verschoben verden.
So sieht nun der fertige Pfeil aus. Er kann mit den gegebenen Eigenschaften entsprechend der Anforderungen angepasst werden.

Gruppieren von Symbolen bzw. Objekten
In der Praxis gibt es immer wieder Situation, in welchen es Sinn macht Symbole oder Objekte zu gruppieren. Dadurch ergeben sich folgende Vorteile:
- Festlegung der Zusammengehörigkeit in der Darstellung
- Dokumentation der Zusammengehörigkeit in der Projektierungsumgebung, hiermit wird die Wartung und Pflege erleichtert.
- Die Gruppe liegt als ganzes in einer Ebene bezüglich Vorder-/Hintergrund
- Die Gruppe kann einfach als ganzes platziert und ggf. auch wiederverwendet werden.
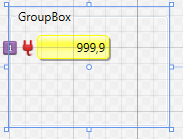
Zur Anzeige der Gruppe bietet sich das Objekt „GroupBox“ an, da hier bereits eine standardisierte visuelle Darstellung mit Rahmen und Überschrift vorhanden ist.

Das erste Symbol lässt sich problemlos platzieren, weitere sind jedoch scheinbar nicht möglich. Das liegt daran, dass die GroupBox zu den Steuerelementen zählt, die nur ein Kind-Steuerelement aufnehmen können. Weitere Details dazu finden sich hier.
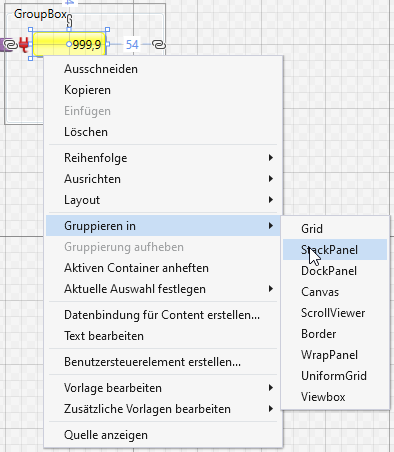
Aber das Problem lässt sich einfach lösen, indem man das bereits eingefügte Kind-Steuerelement zunächst gruppiert. Wir verwenden an dieser Stelle das „StackPanel“ dazu. Das „StackPanel“ kann mit Hilfe der Eigenschaft „Orientation“ horizontal oder vertikal ausgerichtet werden. Wir verwenden hier die Vertikale Ausrichtung.


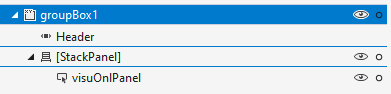
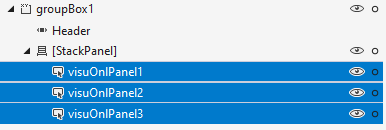
Im Fenster „Objekte und Zeitachse“ wird diese Zuordnung durch eine horizontale Einrückung symbolisiert.

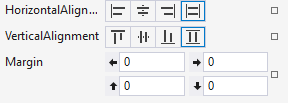
Damit wir nun weitere Symbole auch in der grafischen Umgebung im StackPanel platzieren können setzen wir die Ränder und die Ausrichtung des StackPanels zurück. Ansonsten können wir das StackPanel in der grafischen Ansicht nicht selektieren und somit die korrekte Platzierung nur im Fenster „Objekte und Zeitachsen“ per Drag&Drop oder direkt in XAML vornehmen.

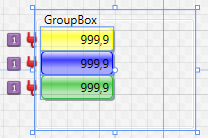
Das Zwischenergebnis sieht nun schon recht gut aus. Im nächsten Schritt ändern wir nun noch den Abstand der Kind-Steuerelemente, um eine gefälligere Darstellung zu erzielen.
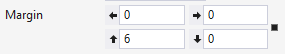
Durch Festlegung des „Margins“ können wir die Kind-Steuerelemente auf Abstand bringen. Dazu markieren wir alle 3 Kind-Steuerelemente und setzen den „Margin oben“ z.B. auf 6.


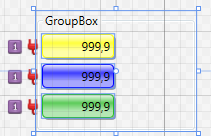
So sieht nun das fertige Ergebnis aus.

Erstellen von Benutzersteuerelementen
Symbole, die wir immer wieder verwenden, können wir als Bernutzersteuerelemente definieren. Das hat den Vorteil, dass Anpassungen nur einmal vorgenommen werden müssen und nicht an jeder Verwendungsstelle. Andererseits muss man bei nachträglichen Änderungen aber auch überlegen, ob diese an jeder Verwendungsstelle erwünscht und sinnvoll sind (Abwärtskompatibilität einhalten).
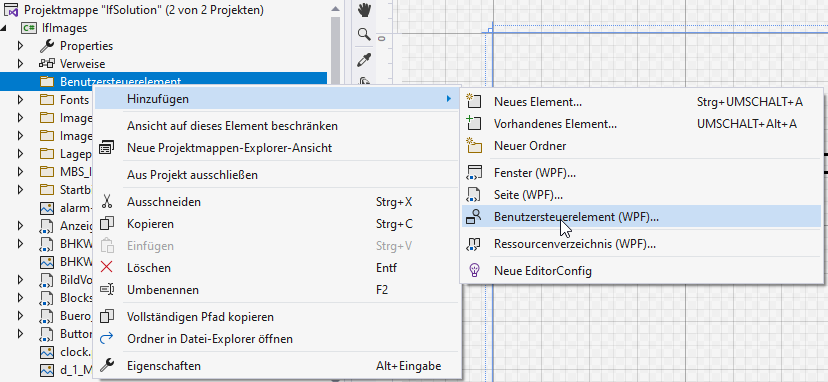
Wir wollen hier den oben erstellten Pfeil als Benutzersteuerelement ablegen. Hierzu erstellen wir zunächst im Projektmappen-Explorer ein neues Benutzersteuerelement und geben ihm den Namen „Pfeil1“.


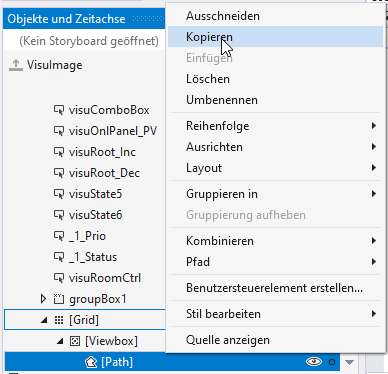
Jetzt erstellen wir eine Kopie der Grafik, die wir als Benutzersteuerelement anlegen wollen. Hier verwenden wir das Path-Objekt des Pfeiles.
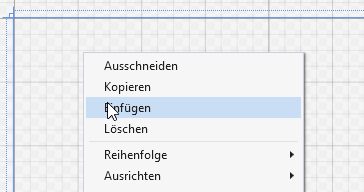
Wir wechseln zurück in das eben angelegte Benutzersteuerelement und fügen den Pfeil ein.


Das Ergebnis sieht wie folgt aus.
Nun setzen wir noch die „Width“ und „Height“ Eigenschaften des „Path“-Elements zurück, damit sich der Pfeil gut skalieren lässt.


Abschließend können wir das Projekt erstellen, damit alles auf Fehler geprüft wird und das Projekt wieder auf aktuellem Stand ist. Wir wechseln zurück in ein Bild, wo wir das neu erstellte Benutzersteuerelement verwenden wollen. Hier suchen wir im Objekt-Werkzeug nach unseren „Pfeil1“, wählen diesen aus und fügen ihn in das Bild ein und dupplizieren ihn, so dass wir nun 2 Pfeile im Bild platziert haben.



Nun wechseln wir zurück zum Benutzersteuerelement und ändern hier an der Quelle die Hintergrundfarbe. Wenn wir nun das Projekt übersetzen und zurück ins Zielbild zu den beiden Pfeilen wechseln, sehen wir das erwartete Ergebnis.